రంగుల పాలెట్
మెటీరియల్ డిజైన్ రంగుల కోసం, Google వేరియంట్లతో “రెండు రంగు” వ్యవస్థను ఇష్టపడుతుంది:

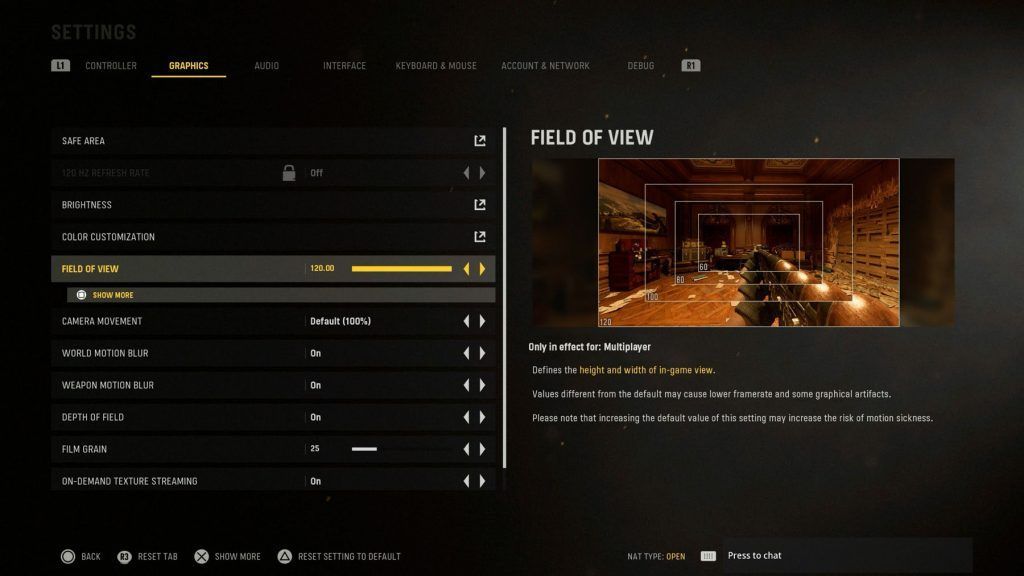
కాబట్టి ఉదాహరణకు, ఈ ఫోటోలో వలె. మీ ప్రాధమిక రంగు ple దా రంగులో ఉంటుంది, మీ ద్వితీయ రంగు సయాన్ వలె ఉంటుంది. ఆపై మీ UI యొక్క ఇతర అంశాల కోసం, మీరు ple దా మరియు సియాన్ యొక్క నీడ వైవిధ్యాలను ఉపయోగిస్తారు, కాబట్టి ప్రతిదీ కలిసిపోతుంది.
ఇది మెటీరియల్ డిజైన్ ఎడిటర్ రంగు వైవిధ్యాలను కలిపి ఉంచడంలో మీకు సహాయపడే చాలా ఉపయోగకరమైన సాధనం. మీరు ప్రొఫెషనల్ UI / UX డిజైన్ ఏజెన్సీల నుండి ప్రేరణ కోసం కూడా చూడవచ్చు క్లే , లేదా ఈ జాబితా అగ్రశ్రేణి వెబ్ డిజైన్ కంపెనీలు 2019 లో.
ప్రతిస్పందించే గ్రిడ్ లేఅవుట్
ప్రతిస్పందించే గ్రిడ్ లేఅవుట్ను అర్థం చేసుకోవడం అంటే ఎలాగో అర్థం చేసుకోవడం పిక్సెల్ సాంద్రత మరియు ఆటోమేటిక్ స్క్రీన్ అనుసరణ పనిచేస్తుంది. చాలా వరకు, సగటు Android ఫోన్ DPI ఎక్కడో 300 నుండి 480 DPI మధ్య ఉంటుంది.
దీన్ని దృష్టిలో ఉంచుకుని, 300 DPI స్క్రీన్ సాధారణంగా 4 నిలువు వరుసలను ప్రదర్శించగలదు:

600 dpi ఉన్న స్క్రీన్ 8 నిలువు వరుసలను ప్రదర్శిస్తుంది.
ప్రతి కాలమ్ మధ్య “గట్టర్స్” ఉన్నాయి, ప్రాథమికంగా ప్రతి కాలమ్ను వేరుచేసే ప్రాంతాలు. కాబట్టి 360dp ఉన్న మొబైల్లో, ప్రతి గట్టర్ 16dp చుట్టూ ఉంటుంది.
స్క్రీన్ DPI ను అర్థం చేసుకోవడం
UI ను రూపకల్పన చేసేటప్పుడు, ఇది సిస్టమ్ UI అయినా లేదా మీ అనువర్తనం యొక్క UI అయినా, మీరు వేర్వేరు ఫోన్ పరిమాణాల యొక్క విభిన్న పిక్సెల్ సాంద్రతలను పరిగణనలోకి తీసుకోవాలి. అత్యంత సాధారణ స్క్రీన్ తీర్మానాలు మరియు పిక్సెల్ సాంద్రతల చార్ట్ ఇక్కడ ఉంది:

కాబట్టి నియమం ప్రకారం, “గ్లోబల్” థీమ్ లేదా అనువర్తనాన్ని రూపకల్పన చేసేటప్పుడు మరియు ఒకే పరికరం కోసం థీమ్లను సృష్టించడంపై దృష్టి పెట్టనప్పుడు, మీరు అత్యల్ప సాంద్రతతో ప్రారంభించాలి. ఎందుకంటే మీరు మీ డిజైన్ను 1x వద్ద ప్రారంభిస్తే, మీరు పిక్సెల్లలో కొలతలు తీసుకోవాలి మరియు విలువలు DP లలో ఒకే విధంగా ఉంటాయి.
అయినప్పటికీ, మీరు 3.5x కోసం రూపకల్పన చేస్తే, ఇతర సాంద్రతలకు అనుగుణంగా మీరు అన్ని విలువలను 3.5 ద్వారా విభజించాలి, ఆపై అది బహుళ DP విలువలను లెక్కించడంలో తలనొప్పిగా మారుతుంది.
Android 10 UI / UX డిజైన్ కోసం అదనపు చిట్కాలు
రేడియోలు, బటన్లు, చెక్బాక్స్లు వంటి థీమ్ భాగాల కోసం మీకు అనుకూల రంగు అవసరమైతే, మీరు తప్పక కాదు వివిధ రాష్ట్రాలను చూపించడానికి డ్రాయిబుల్స్ ఉపయోగించండి ( తనిఖీ చేయబడింది, క్లిక్ చేయబడింది, మొదలైనవి) . ఎందుకంటే మీరు డ్రాయిబుల్స్ ఉపయోగించినప్పుడు, మీరు స్థానిక మెటీరియల్ డిజైన్ ప్రభావాలను కోల్పోతారు (అలల వంటివి) ఇది Android 9 మరియు Android 10 లలో గూగుల్ విస్తృతంగా నవీకరించబడింది.
మెటీరియల్ డిజైన్తో పనిచేసేటప్పుడు, మీరు ప్రయోజనం పొందగలిగే చాలా మంచి వస్తువులను Google కలిగి ఉంటుంది మరియు అవి మీ UI / UX తో మరింత సహజంగా ప్రవహిస్తాయి.
కాబట్టి ఉదాహరణకు, అంతర్నిర్మిత మెటీరియల్ డిజైన్ అంశాలతో భాగాలు తీయడం కోసం ఇక్కడ కొన్ని కీలకపదాలు ఉన్నాయి మరియు మీ అనువర్తనం లేదా UI / UX ఇప్పటికీ స్థానిక సిస్టమ్ ప్రవర్తన మరియు UI స్థితులను ఆనందిస్తాయి.
అనుకూల రంగు ఆండ్రాయిడ్తో బటన్: backgroundTint = '@ color / red' ----- కస్టమ్ కలర్తో రేడియో బటన్ Android: buttonTint = '@ color / red' ----- చిత్రాలు & చిహ్నాలు android: drawableTint = '@ color / ఎరుపు '----- అనుకూల రంగు Android తో ప్రోగ్రెస్ బార్: progressTint =' @ color / red '
కార్డ్వ్యూ మోడ్లోని భాగాల క్రింద సరళమైన నీడను చూపించడానికి, మీరు ఎలివేషన్ ప్రాపర్టీని ఉపయోగించాలి.

android: ఎలివేషన్ = '1 డిపి'
ట్యాగ్లు మరియు పేరెంట్ లక్షణాలను విలీనం చేయడం చాలా ఉపయోగకరంగా ఉంటుంది, మీకు మంచి నియంత్రణ మరియు నిర్వహించదగిన XML ఫైల్లను ఇస్తుంది.
యానిమేటెడ్ లేఅవుట్ మార్పులు నిజంగా మీ UX ను మెరుగుపరుస్తాయి మరియు దాదాపు అన్ని వ్యూగ్రూప్ దీన్ని గౌరవిస్తుంది. కాబట్టి వీక్షణ సోపానక్రమంలో మార్పు వచ్చినప్పుడల్లా అది యానిమేషన్తో వస్తుంది. కొంచెం తెలుసుకోవడంతో, మీరు కూడా డిజైన్ చేయవచ్చు అనుకూల పరివర్తన ప్రభావాలు .
android: animateLayoutChanges = 'true'టాగ్లు Android అభివృద్ధి 4 నిమిషాలు చదవండి